Server-side code can take advantage of the application client library by registering snippets of JavaScript rendered on the server.
Let’s set up a user control with a button. When the button is pressed, an alert will be shown and a message displayed in the message bar at the top of the page.
Creating User Control
Start the Project Designer. On the Project Explorer toolbar, click on the New Page icon.

Assign a name:
Press OK to save. Drop Test page node on the right side of Home page node to place it second in the hierarchy.


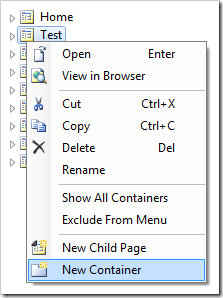
Right-click on the page, and press New Container.

Preserve the default values and press OK to save.
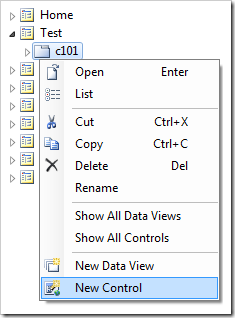
Right-click on the new container, and press New Control.

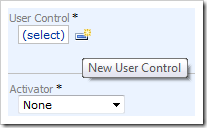
Next to the User Control lookup in the Project Browser, click on the New User Control icon.

Assign the user control a name:
| Property | Value |
| Name | DisplayAlert |
Press OK to save the user control and insert it. Press OK again to save the control.
Modifying the User Control
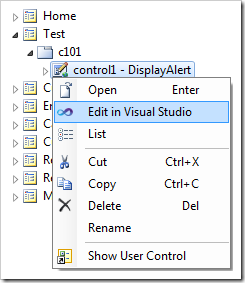
On the toolbar, press Browse to generate the user control file. When complete, right-click on Test / c101 / control1 – DisplayAlert node, and press Edit in Visual Studio.

The user control will open in Visual Studio. Press Ctrl+K, Ctrl+D keyboard shortcut to format. Replace the code after the <%@ Control %> element with the following:
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div style="margin: 2px; border: solid 1px silver; padding: 8px;">
<asp:Button ID="Button1" runat="server"
OnClick="Button1_Click" Text="Button" />
</div>
</ContentTemplate>
</asp:UpdatePanel>
The user control will display a button that will perform the “Button1_Click” method handler when pressed. In the Solution Explorer, double-click on ~\Controls\DisplayAlert.ascx\DisplayAlert.ascx.cs file. Add the following method to the file:
C#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class Controls_DisplayAlert : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
ScriptManager.RegisterStartupScript(this.Page,
this.Page.GetType(), "test1",
"alert('hello')", true);
ScriptManager.RegisterStartupScript(this.Page,
this.Page.GetType(), "test2",
"Web.DataView.showMessage('hello')", true);
}
}
Visual Basic:
Imports System
Imports System.Collections.Generic
Imports System.Linq
Imports System.Text.RegularExpressions
Imports System.Web
Imports System.Web.UI
Imports System.Web.UI.WebControls
Partial Public Class Controls_DisplayAlert
Inherits Global.System.Web.UI.UserControl
Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs) Handles Me.Load
End Sub
Protected Sub Button1_Click(ByVal sender As Object,
ByVal e As EventArgs)
ScriptManager.RegisterStartupScript(Me.Page, Me.Page.GetType(),
"test1", "alert('hello')", True)
ScriptManager.RegisterStartupScript(Me.Page, Me.Page.GetType(),
"test2", "Web.DataView.showMessage('hello')", True)
End Sub
End Class
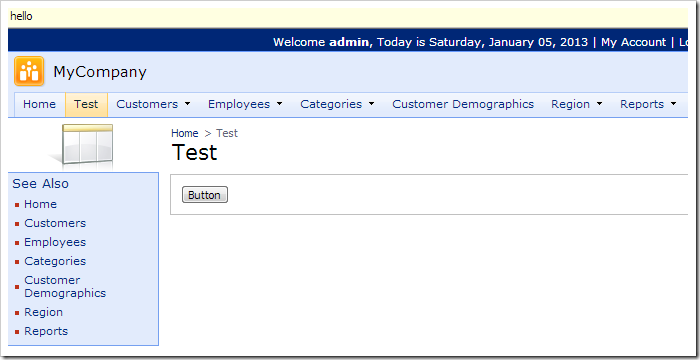
The method will show an alert using the standard alert method. A message is shown at the top of the page with the help of the client library method Web.DataView.showMessage. Save the file, and switch to the web application.
Viewing the Results
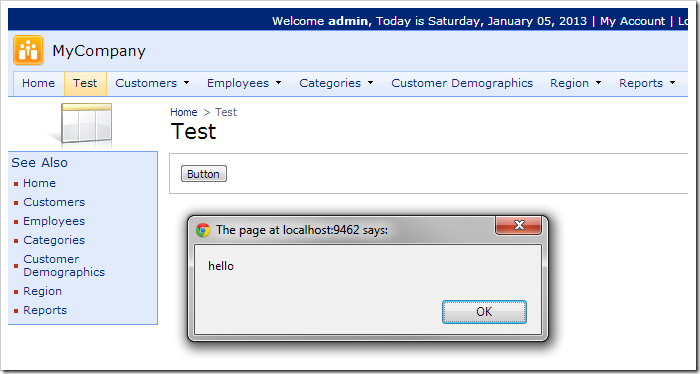
Navigate to the Test page. Click on the button in the center of the page. An alert will open with the text “hello”.

Press OK to dismiss the alert. A message will be displayed at the top of the page with the text “hello”.