Web applications may have a large number of pages. Traditional approach is to list the top level pages as menu options on every page.
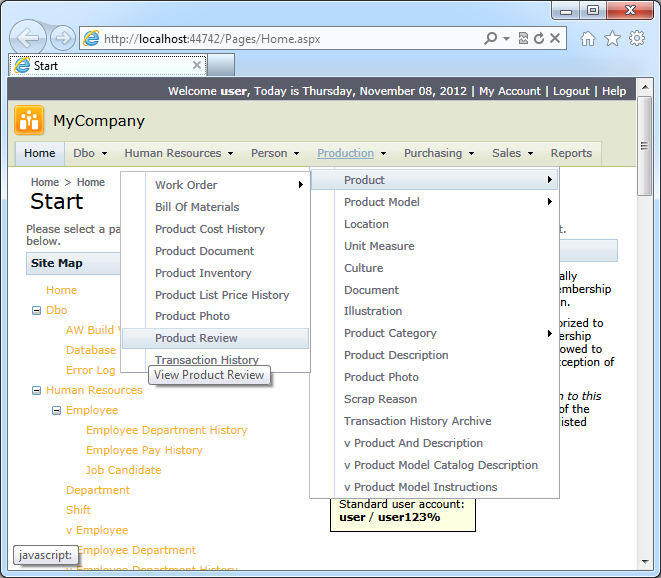
Here is an example of Adventure Works web app based on the sample database with 91 tables and views. The menu presentation is “Standard Multi-Level”. The menu option Products / Product / Product Review is selected in the screenshot.

The page user interface can be simplified by changing the menu presentation style to “Navigation Button”.
Select the project name on the start page of the application generator, choose Settings, and proceed to Layout.
Select “Navigation Button” as menu presentation style, click Finish, and generate the application.
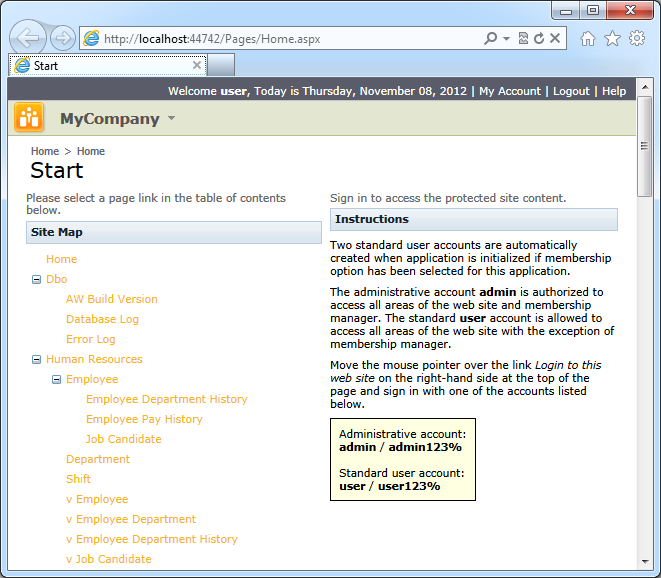
Notice that the menu bar with top-level options has disappeared from the user interface of the page. There is also and “drop” arrow next to the application name in the page header.

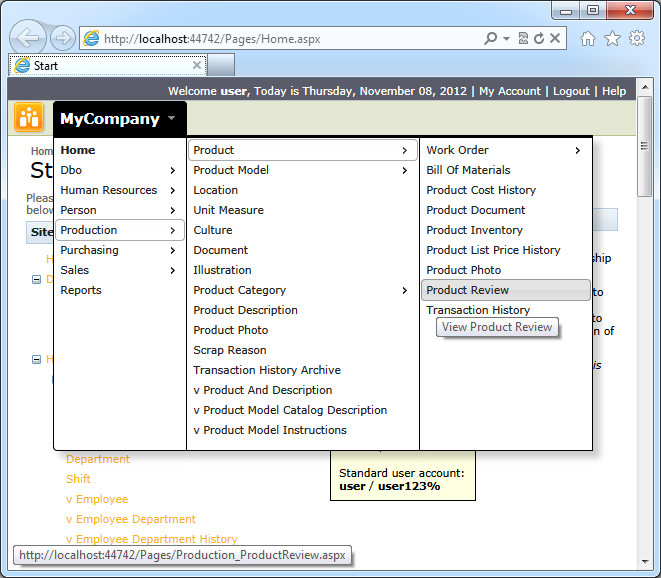
Move a mouse pointer over the application name and hover over menu options to select another page.

The site menu with “Navigation Button” style offers a minimalistic presentation even for the most complex navigation systems.