The preview #2 of the Web Site Factory premium project is now online.
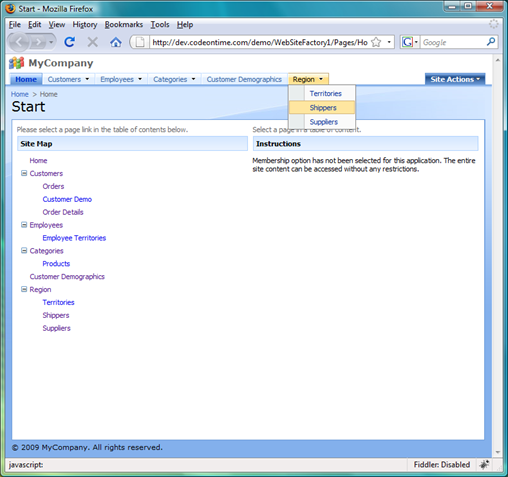
You can access the sample application without integrated membership at http://dev.codeontime.com/demo/websitefactory1.
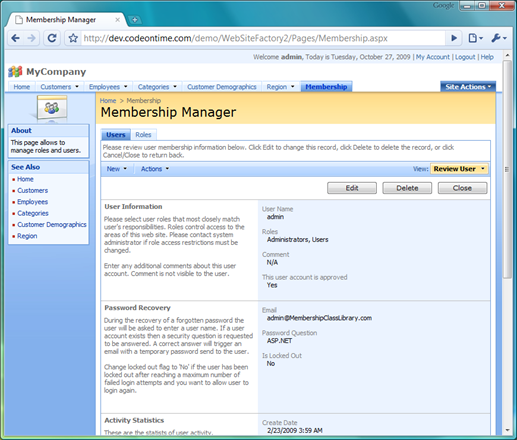
You can access the sample application with integrated membership at http://dev.codeontime.com/demo/websitefactory2.
Both version of application were generated by simply pointed the Code OnTime Generator to the Northwind database. The code generation process takes less than a minute. The result is a spectacular ASP.NET/AJAX application with complete source code and no external dependencies.
Features
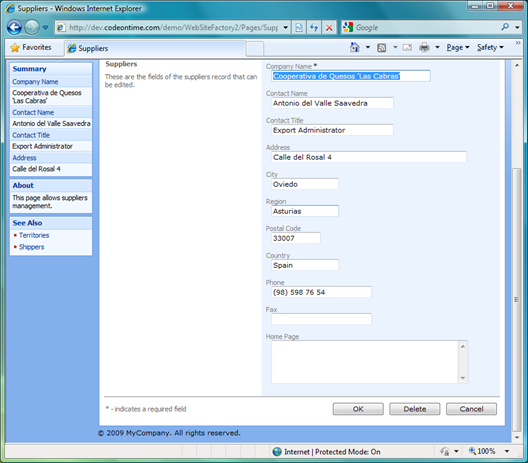
You will immediately notice a dramatic new styling of generated application. We have modeled the user interface after increasingly popular Microsoft SharePoint. The generated code is not a Microsoft SharePoint application but it sure looks like one!
The user interface is entirely based on CSS and can be changed to whatever you like.
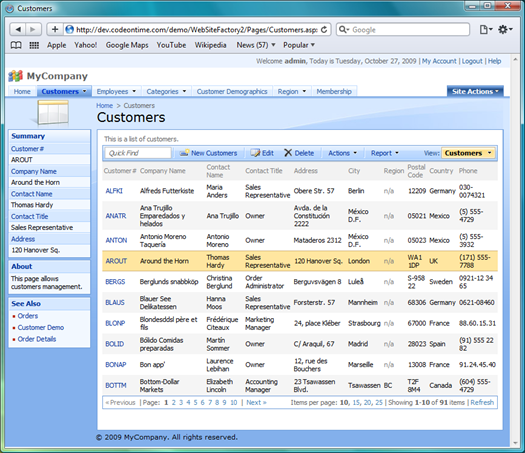
AJAX-enable and highly responsive user interface is consistent across all major browser, which you can see in the screenshots below.
The user interface features new multi-level menus with unlimited number of levels. The menus automatically detect page boundaries and reposition themselves appropriately. Full keyboard support is provided.
All pages are fluid and are automatically taking over the entire available browser window or scroll in the page is too long.

Optional integrated membership manager gives you a robust user and role management tool.

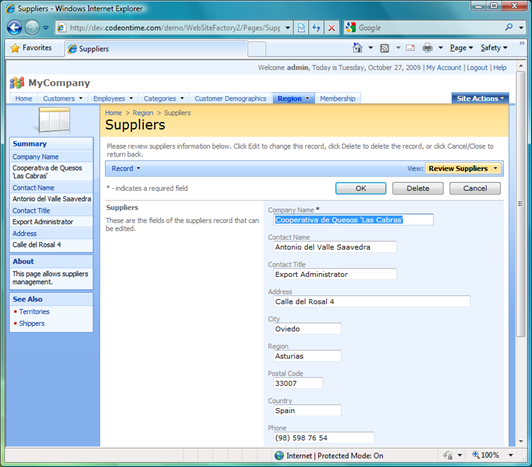
An AJAX-enabled context summary is displayed on the side bar when a record is selected. Automatic “See Also” box is included on the side bar to simplify navigation.

The side bar context senses when any part of it obstructed due to page scrolling and bring itself into view.
On the picture below you can see a supplier record in edit mode.

Now we have scrolled the page to the bottom and the side bar content has reacted appropriately.

Conclusion
The preview #2 is based on a simple page layout. One database table is presented per page.
The next preview will demonstrate standard variations of the user interface with master-detail relationships.