A size of user interface elements is an important consideration for any application. Touch UI provides a user-configurable setting Display Density that allows changing the density of text to satisfy personal preferences.
Application automatically selects Comfortable display density on mobile devices to provide a touch-friendly user interface.
Display density is set to Compact on desktop devices that do not have a touch-enabled screens.
Choose option Menu / Settings / Display Density / Compact to change the display density to Compact.
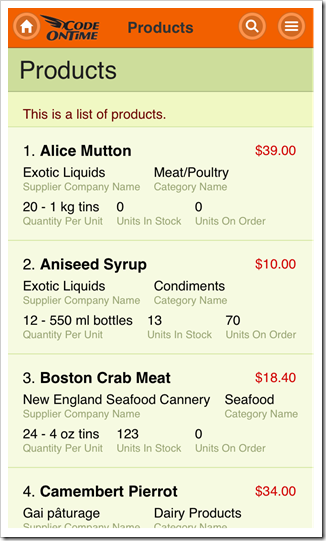
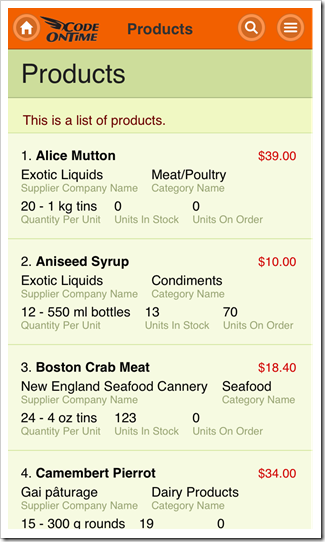
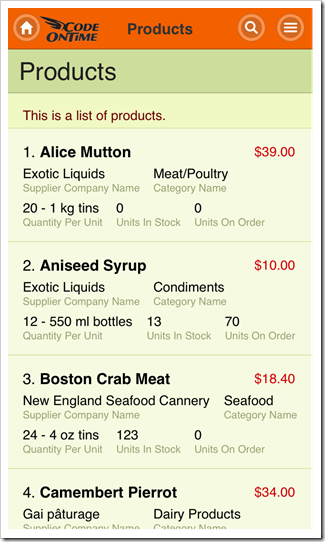
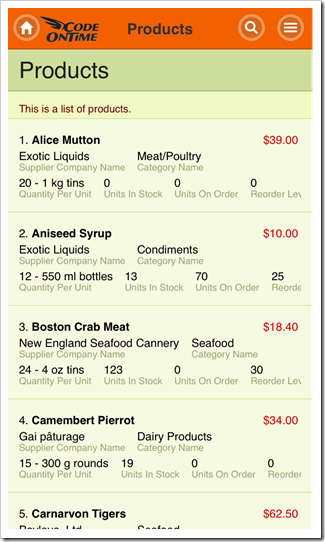
The screen shots show Comfortable and Compact lists of products side-by-side on iPhone 5.


These screen shots compare Comfortable and Condensed lists of products.


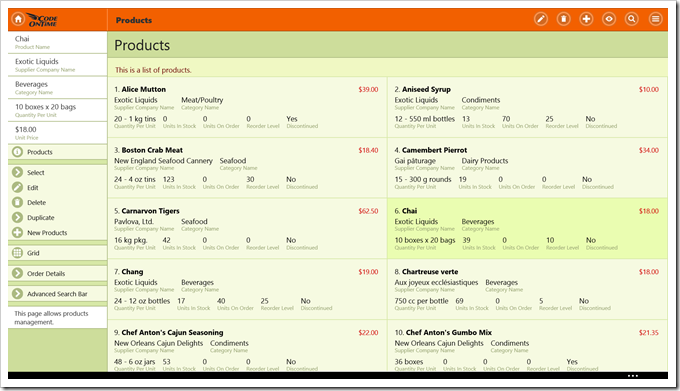
This is a screen shot of the same product list on Surface 2 displayed with Compact density.

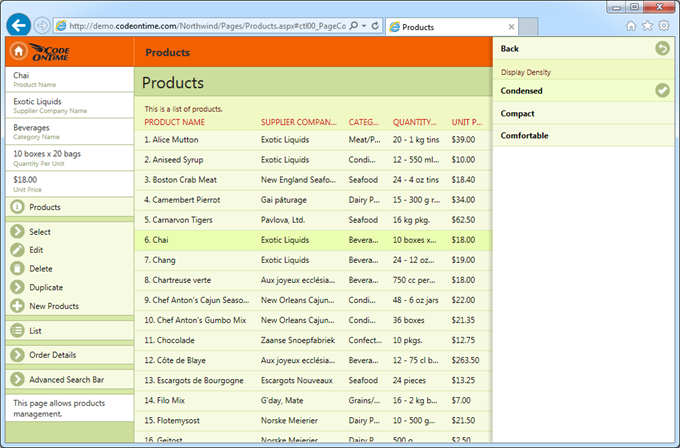
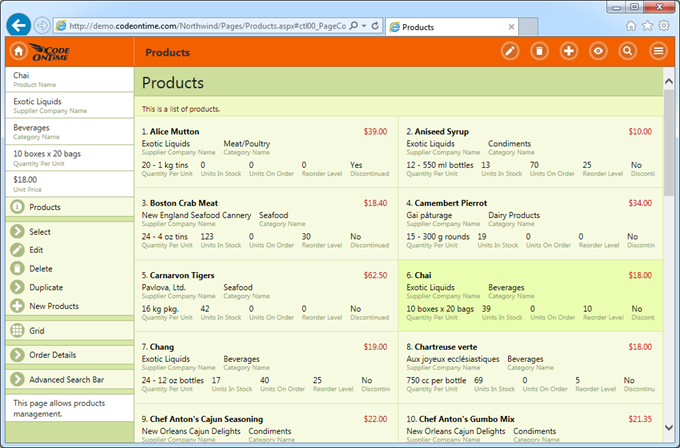
Condensed display density works best on desktop computers. Mouse pointer makes it easier to hit smaller user interface elements. This display density must be explicitly selected by a user.
Next screen shot shows a “condensed” list of products on a desktop computer displayed in IE 11 on Windows 7.

This is a “condensed’' rendering of products shown in “Grid” style in IE 11 on Windows 7.