When storing personal information, it is common practice to enter first and last name separately into the database. However, it is easier to quickly read and analyze data that combines the two fields into one.
Let’s create a Full Name calculated field in the Employees controller that will concatenate First Name and Last Name field values.
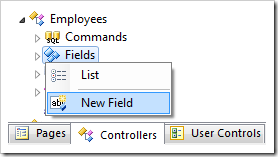
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Right-click on Employees / Fields node, and press New Field.

Give this field the following settings:
| Property | Value |
| Name | FullName |
| Type | String |
| Length | 80 |
| Allow Null Values | true |
| The value is calculated by a business rule expression | true |
| Label | Full Name |
| Values of this field cannot be edited | true |
Press OK to save the field.
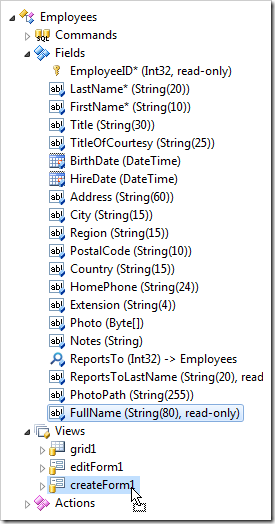
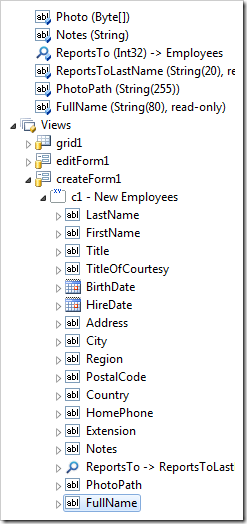
In the Project Explorer, drag Employees / Fields / FullName (String(80), read-only field node and drop it onto Employees / Views / createForm1 to create a data field.


Right-click on Employees / Fields / FullName (String(80), read-only node, and press Add JavaScript Converter.

Double-click on Employees / Fields / FullName (String(80), read-only node, and change the Context Fields property:
| Property | Value |
| Context Fields | FirstName, LastName |
The new business rule will open in the Project Browser. Replace the default script with the following:
| Property | New Value |
| Script | if ([FirstName] != null && [LastName] != null) {
[FullName] = [FirstName] + ' ' + [LastName];
}
|
Press OK to save the business rule. On the Project Browser toolbar, press Browse to generate the web application.
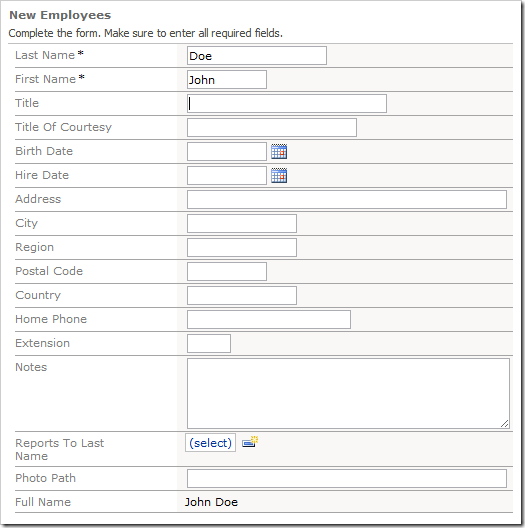
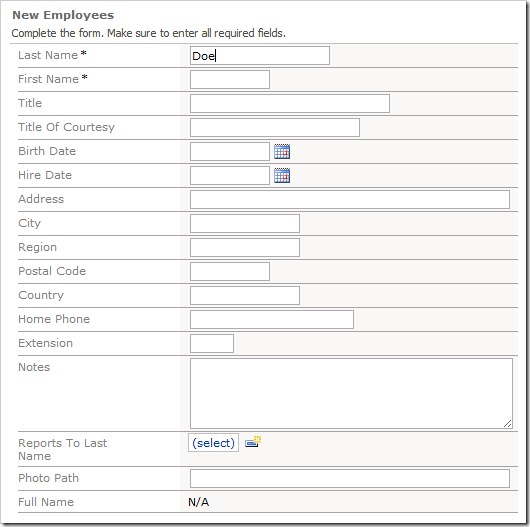
Navigate to the Employees page, and create a new employee. The Full Name field is displayed at the bottom of the form, and is read-only. If a value is entered into First Name, the field will not be updated.

Enter a value in both First Name and Last Name, and press Tab key to shift focus. Full Name field will automatically be calculated.