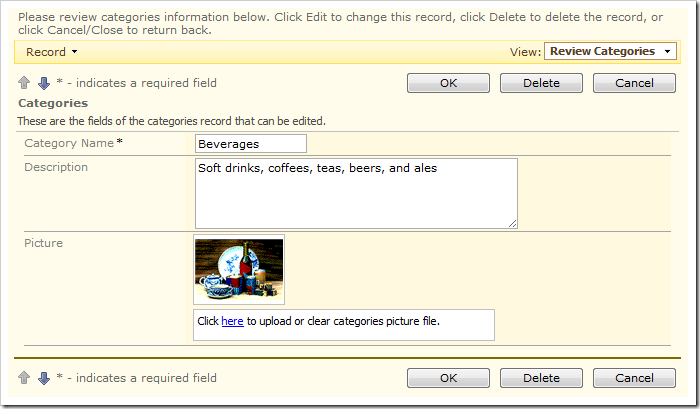
The application generator automatically configures memo (long text) fields as multi-line text boxes. The column Categories.Description from the Northwind sample is an example of a memo field.

The property Rows of the Categories.Description data field has a default value of “5”. Changing the number of rows of the data field to “1” will convert the field into a single-line text box.
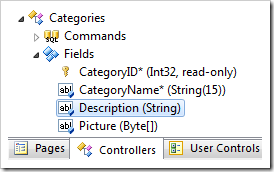
Start the Project Designer. In the Project Explorer, switch to the Controllers tab. Double-click on Categories / Fields / Description field node.

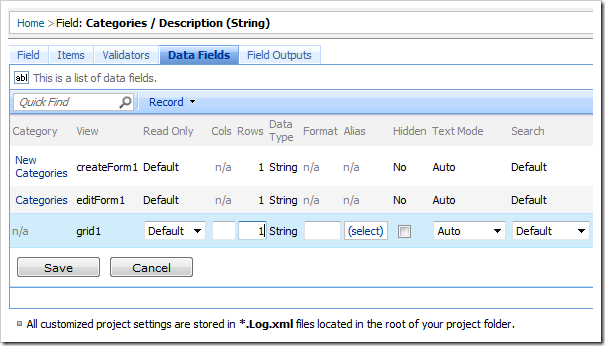
At the top of the Designer window, switch to the Data Fields tab. Change all data fields as shown next:
| Property | New Value |
| Rows | 1 |

Save all changes, and click Browse on the toolbar.
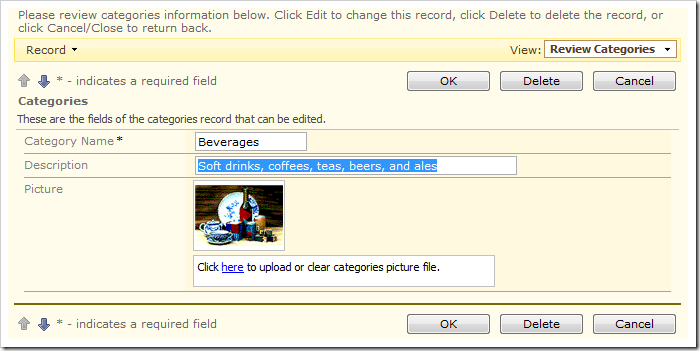
When the web app opens in your default web browser, navigate to the Categories page and edit a record. The Description field is now rendered as a single-line text box.

The Rows property of standard string fields is blank. Changing it to any value greater than “1” will convert the data field into a multi-line text box.